
bean(dto) 미리 작성
PersonInfo.java
package com.bean;
public class PersonInfo {
//이름, 성별, 나이
private String name;
private String gender;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
index.jsp부터 시작된다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>시작 - 첫페이지</title>
</head>
<body>
<a href="pInputFrm.jsp">입력하기</a>
<a href="./update">수정하기</a>
</body>
</html>

pInputFrm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 정보</title>
</head>
<body>
<h2>회원 정보 입력</h2>
<form action="inProc.jsp" method="post">
<!-- 이름, 성별, 나이를 입력하도록 작성해 주세요. -->
<table>
<tr>
<th width="100px">이름</th>
<td width="200px"><input type="text" name="name"></td>
</tr>
<tr>
<th>성별</th>
<td width="200px"><input type="text" name="gender"></td>
</tr>
<tr>
<th>나이</th>
<td width="200px"><input type="text" name="age"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="submit" value="전송">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
</body>
</html>

form 입력 후 전송하면
inProc.jsp로 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8");%>
<!--
<jsp:useBean id="pInfo" class="com.bean.PersonInfo" scope="request"/><%-- 인스턴스 이름 / import / 값 넣어줌 --%>
<jsp:setProperty name="pInfo" property="name" value="${param.name}"/><%-- 인스턴스 이름 / 변수 / 값 --%>
<jsp:setProperty name="pInfo" property="gender" value="${param.gender}"/>
<jsp:setProperty name="pInfo" property="age" value="${param.age}"/>
위에 value값을 넣어주는 걸 한번에 적는 방법 (아래처럼)
-->
<jsp:setProperty property="*" name="pInfo"/><%-- 바인딩 : 자동으로 처리되는 방식 dto의 변수명으로 검색하기 때문에 input name을 dto변수명과 같게 적어줘야한다 --%>
<jsp:forward page="/pinput"/><%-- 서블릿 넣어줌 --%>
/pinput 서블릿으로 이동
package com.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.PersonInfo;
@WebServlet({"/pinput", "/getinfo", "/update"})
public class PersonController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doProcess(request, response);//method : get이나 post 구분없이 한번에 처리해 주기위해서 새로운 메소드 만들어서 처리해줌
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doProcess(request, response);
}
private void doProcess(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//uri로 서비스를 구분해서 처리
String command = request.getServletPath();///pinput", "/getinfo", "/update 얘들 중에서 구함
System.out.println(command);
PersonInfo pInfo = null;
if (command.equals("/pinput")) {
//DB에 입력처리(서비스->DAO->DB)
//여기서는 내용 확인을 위해 출력만 함
pInfo = (PersonInfo)request.getAttribute("pInfo");
//콘솔창에 출력하기
System.out.println("이름 : " + pInfo.getName());
System.out.println("나이 : " + pInfo.getAge());
System.out.println("성별 : " + pInfo.getGender());
//브라우저 창에 출력하기
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>입력결과</title>");
out.println("</head>");
out.println("<body>");
out.println("<h2>입력 완료</h2>");
out.println("<a href='index.jsp'>시작으로</a>");
out.println("</body>");
out.println("</html>");
}
else if (command.equals("/update")) {
//DB에서 해당 키로 검색한 정보를 가져와서 jsp 페이지로 전달
//여기서는 임의의 데이터를 전달함
pInfo = new PersonInfo();
pInfo.setName("유상민");
pInfo.setGender("남");
pInfo.setAge(23);
request.setAttribute("uInfo", pInfo);
RequestDispatcher dis = request.getRequestDispatcher("pUpdate.jsp");
dis.forward(request, response);
}
else if (command.equals("/getinfo")) {
pInfo = new PersonInfo();
pInfo.setName("전우치");
pInfo.setAge(33);
pInfo.setGender("남자");
request.setAttribute("pInfo", pInfo);
RequestDispatcher dis = request.getRequestDispatcher("pView.jsp");
dis.forward(request, response);
}
}
}
index화면에서 수정하기 선택시
-> 서블릿으로 이동
-> /update실행
-> pUpdate.jsp 으로 페이지 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>수정 결과</title>
</head>
<body>
<h3>검색한 회원</h3>
<form action="inProc.jsp" method="post">
<table>
<tr>
<th width="100px">이름</th>
<td width="200px"><input type="text" name="name" value="${uInfo.name}"></td>
</tr>
<tr>
<th>성별</th>
<td width="200px"><input type="text" name="gender" value="${uInfo.gender}"></td>
</tr>
<tr>
<th>나이</th>
<td width="200px"><input type="text" name="age" value="${uInfo.age}"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="submit" value="전송">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
<a href="index.jsp">시작으로</a>
</body>
</html>
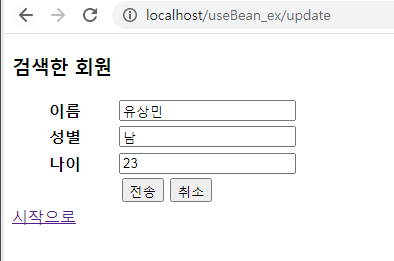
pUpdate.jsp 으로 페이지 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>수정 결과</title>
</head>
<body>
<h3>검색한 회원</h3>
<form action="inProc.jsp" method="post">
<table>
<tr>
<th width="100px">이름</th>
<td width="200px"><input type="text" name="name" value="${uInfo.name}"></td>
</tr>
<tr>
<th>성별</th>
<td width="200px"><input type="text" name="gender" value="${uInfo.gender}"></td>
</tr>
<tr>
<th>나이</th>
<td width="200px"><input type="text" name="age" value="${uInfo.age}"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="submit" value="전송">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
<a href="index.jsp">시작으로</a>
</body>
</html>

전송 버튼 누르면
-> /pinput 서블릿 실행
