<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 사용 - 2(익명함수)</title>
</head>
<body>
<script type="text/javascript">
var text1 = "선언 전 호출";
var text2 = "선언 후 호출";
//익명 함수 선언
var pm = function(msg){
document.write("메시지: " + msg + "<br>");
}
pm(text2);
</script>
</body>
</html>전체코드
variable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>변수의 타입</title>
</head>
<body>
<script type="text/javascript">
var num = '10';
document.write(typeof num + '<br>');//typeof : 변수의 데이터형을 확인
num = true;
document.write(typeof num + '<br>');
num = [1, 2, 3];//js에서는 array도 object로 처리됨
document.write(typeof num + '<br>');
num = {name:'홍길동', age: 25};//js에서의 객체의 형태
document.write(typeof num + '<br>');
</script>
<hr>
<script type="text/javascript">
document.write("변수에 대한 문법적 오류");
/* var 7num = 100;//1. 변수명에 숫자가 먼저 나오면 안됨.
var &num = 100;//2. 변수명에 $가 아닌 특수문자로 시작 불가.
var true = 100;//3. 예약어 사용 불가.
var a+b = 10;//4. 좌변에 연산식 사용 금지
var '홍길동' = name;//5. 변수와 입력값 좌우 위치 바뀌는 경우 불가
*/
var 홍길동 = 'name';//한글로 변수 사용 가능
console.log(홍길동);
//변수 여러개 선언 및 입력 동시에 가능
var a, b, c = 10;//c에만 10이 들어감. 나머지 a, b는 undefined
console.log(a, b, c);
var a, b = 1, c = 10;
console.log(a, b, c);
var a = b = c = 10;
console.log(a, b, c);
</script>
</body>
</html>
1. 자바스크립트 변수
- 명명 규칙
- 문자(알파벳), 밑줄('_'), 달러기호('$')로 시작
- 대소문자 구분
- 한글도 사용 가능 (하지만 영문자 권장)
<script type="text/javascript">
document.write("변수에 대한 문법적 오류");
var 7num = 100;//1. 변수명에 숫자가 먼저 나오면 안됨.
var &num = 100;//2. 변수명에 $가 아닌 특수문자로 시작 불가.
var true = 100;//3. 예약어 사용 불가.
var a+b = 10;//4. 좌변에 연산식 사용 금지
var '홍길동' = name;//5. 변수와 입력값 좌우 위치 바뀌는 경우 불가
</script>
데이터 유형
- 기본형
number(숫자), string(문자열), boolean(진리값), array(배열), object(객체), null(값이 없음), undefined(정해지지 않음) - 객체형
<script type="text/javascript">
var num = '10';
document.write(typeof num + '<br>');//typeof : 변수의 데이터형을 확인
num = true;
document.write(typeof num + '<br>');
num = [1, 2, 3];//js에서는 array도 object로 처리됨
document.write(typeof num + '<br>');
num = {name:'홍길동', age: 25};//js에서의 객체의 형태
document.write(typeof num + '<br>');
</script>

- 변수의 타입을 확인하는 키워드 : typeof
- array와 object는 모두 object 타입임.
- 변수 선언 키워드 var 은 생략 가능.
- 단, 지역 변수와 전역 변수를 구분지을 경우에는 사용하는 것이 좋다. -> var 키워드는 생략하지 않는 것이 좋다!
한글로 변수 생성 가능하고, 여러개 동시에 선언 또한 가능
<script type="text/javascript">
var 홍길동 = 'name';//한글로 변수 사용 가능
console.log(홍길동);
//변수 여러개 선언 및 입력 동시에 가능
var a, b, c = 10;//c에만 10이 들어감. 나머지 a, b는 undefined
console.log(a, b, c);
var a, b = 1, c = 10;
console.log(a, b, c);
var a = b = c = 10;
console.log(a, b, c);
</script>

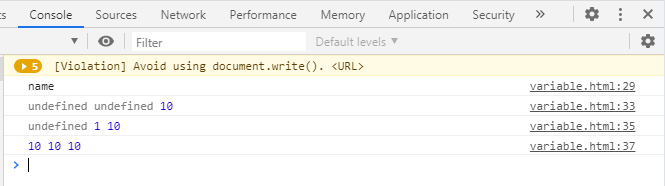
위 사진처럼 홍길동이라는 변수에 'name'값이 들어간걸 확인할 수 있다.
여러개의 변수를 선언하고 동시에 초기화 해준 변수들의 경우 콘솔창에서 값을 확인할 수 있고 값이 없다면 undefined로 표시됨.
2. 자바스크립트 연산자
- 문자열 병합 연산자 : +
- 산술연산자 : +, - , *, /, %, ++, --
- 비교연산자 : <, <=, >, >=, ==, !=,
- 자바스크립트에만 있는 연산자:
- === 값과 타입이 같으면 true
- !== 값 또는 타입이 다르면 true (둘 다 같으면 false)
- 자바스크립트에만 있는 연산자:
- 논리연산자 : &&, ||, !
- 조건연산자 : (조건식) ? A : B; -> 조건식이 참이면 A 실행 거짓이면 b 실행
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
var x = 5;
var y = "5";
var result = (x == y);//값은 5로 같음.
document.write(result + "<br>");
result = (x === y);//값은 같으나 데이터 타입은 다름 -> false 출력됨
document.write(result + "<br>");
result = (x !== y);//값은 같으나 데이터 타입은 다름 -> true 출력됨
document.write(result + "<br>");
result = (x != y);
document.write(result + "<br>");
</script>
</body>
</html>

3. 자바스크립트의 제어문
- 조건 제어문
if, switch - 반복 제어문
for(foreach는 없음), while(do~while) - 기타 제어문
break, continue
실습문제) 구구단 만들어보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단</title>
<style type="text/css">
div:nth-child(2n-1) {
border: 1px solid navy;
background: lightblue;
width: 150px; height: 200px;
float: left;
margin: 20px;
padding: 20px;
text-align: center;
}
div:nth-child(2n) {
border: 1px solid red;
background: pink;
width: 150px; height: 200px;
float: left;
margin: 20px;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 2; i < 10; i++) {
document.write("<div>");
for (var j = 1; j < 10; j++) {
document.write(i + "*" + j + "=" + i * j + "<br>");
}
document.write("</div>");
}
</script>
</body>
</html>

4. 자바스크립트 함수(Function)
1. 함수 선언과 호출
2. 선언형식
function 함수명([매개변수1, 매개변수2, ...]) {
실행문장1;
실행문장2;
...
[return 반환값(변수, 연산식);]
}
3. 호출
함수명([값1, 값2, ...]);
4. 반환이 있는 함수 호출
변수 = 함수명([값1, 값2, ...]);
5. Hoisting (호이스팅)
함수(변수)의 선언 위치와 관계없이 호출하여 사용하도록 함.
소스 코드의 가독성 떨어뜨려서 유지/보수에 영향을 줌.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 사용 - 1</title>
</head>
<body>
<button onclick="printMsg('버튼으로 출력')">출력</button><!-- 버튼 onclick에서도 함수 호출 가능 -->
<hr>
<script type="text/javascript">
var text1 = "함수 선언 전 호출";
var text2 = "함수 선언 후 호출";
printMsg(text1);//함수를 선언하기 전에 호출하더라도 정상적으로 실행됨 -> js의 특징임!
function printMsg(msg) {
document.write("메시지: " + msg + "<br>");
}
printMsg(text2);
</script>
</body>
</html>
함수 전/후 호출 모두 이상없이 정상적으로 출력됨.

출력 버튼을 눌러보면 onclick에 적힌 함수 실행됨.

호이스팅을 배제하는 함수 작성 방법(익명 함수 작성법) - 함수 이름을 지정해주지 않음 -> 변수명으로 호출함
var 변수명 = function([매개변수1, 매개변수2, ...]) {
실행문장1;
실행문장2;
...
[return 반환값(변수, 연산식);]
}
사용(호출) 방법:
변수명([매개변수1, 매개변수2, ...])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수 사용 - 2(익명함수)</title>
</head>
<body>
<script type="text/javascript">
var text1 = "선언 전 호출";
var text2 = "선언 후 호출";
pm(text1);
//익명 함수 선언
var pm = function(msg){
document.write("메시지: " + msg + "<br>");
}
pm(text2);
</script>
</body>
</html>
브라우저 개발자 모드에서 콘솔창 확인해보면 pm은 함수가 아니라고 나옴 -> pm은 익명 함수라서 호이스팅 불가.
출력화면 확인해보면 선언 전 호출 메시지는 출력 안됨.

5. 전역변수와 지역변수
- 전역 : 코드(문서) 내 어느 위치에서든 선언하여 (문서) 전 영역에서 사용할 수 있는 변수.
- 지역 : 변수가 선언된 해당 블록(함수) 내에서만 사용할 수 있는 변수
<script>
var gValue1; //전역변수 선언.
gValue2; //전역변수 선언. var 생략
function func(){
var lValue1; //지역변수 선언.
lValue2; //지역변수 선언. var 생략
gValue1 = 5; //전역변수 사용.
var gValue2; //전역과 이름이 같은 지역변수.
gValue2 = 20; //지역변수 사용.
lValue1 = 10; //지역변수 사용.
}
gValue2 = 100; //전역 변수 사용.
lValue2 = 1000; //지역 변수 사용 - error!!!!
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>전역 지역</title>
</head>
<body>
<script type="text/javascript">
function getGrade() {
var kor = 95;
document.write("점수 : " + kor + "<br>");//지역변수 kor이 출력됨
//return kor;
}
var kor = 100;
getGrade();
//kor = getGrade(); 지역변수를 함수 밖에서 쓰려면 return으로 값을 전역변수에 저장하고 사용해야한다.
document.write("점수 : " + kor + "<br>");//전역변수 kor이 출력됨
document.write("<hr>");
//---------------------------------------------------------------------------------------------
function getGrade2() {
kor2 = 80;//전역변수인 kor2를 사용한 것!
}
var kor2 = 100;//kor2를 전역변수로 선언해줌
getGrade2();//전역변수인 kor2 값을 불러옴
document.write("점수 : " + kor2 + "<br>");//전역변수 kor2이 출력됨
document.write("<hr>");
//---------------------------------------------------------------------------------------------
function getGrade3() {
var kor3 = 70;
document.write(typeof kor3 + '<br>');
}
getGrade3();
document.write("점수 : " + kor3 + "<br>");//변수 선언때 var이 생략이 가능하기 때문에 변수는 생성 되었으나 전역변수 kor3는 입력된 값이 없기때문에 undefined이다
document.write(typeof kor3 + '<br>');//데이터값이 없으므로 데이터타입도 정의되지 않음
</script>
</body>
</html>

6. 파라미터
js에서는 함수의 오버로딩이 안됨!
<script type="text/javascript">
function add() {//결론적으로는 이 함수는 없는 함수가 됨. -> 오버로딩이 안되기 때문에
var sum = 1;
return sum;
}
function add(x) {
var sum = x + 1;
return sum;
}
function add(x, y) {
var sum = x + y + 1;
return sum;
}
// function add();
// function add(10);
var r0 = add();
var r1 = add(10);
var r2 = add(10, 20);
document.write("r0 : " + r0 + "<br>");
document.write("r1 : " + r1 + "<br>");
document.write("r2 : " + r2 + "<br>");
</script>
NaN은 연산 과정에서 잘못된 입력을 받았음을 나타내는 기호

<script type="text/javascript">
function add2(x, y, z) {
var sum;
if ((x === undefined) && (y === undefined) && (z === undefined)) {
sum = 1;
}
else if ((y === undefined) && (z === undefined)) {
sum = x + 1;
}
else if (z === undefined) {
sum = x + y;
}
else {
sum = x + y + z;
}
return sum;
}
var a2r0 = add2();
var a2r1 = add2(1);
var a2r2 = add2(1, 2);
var a2r3 = add2(1, 2, 3);
document.write("a2r0 : " + a2r0 + "<br>");
document.write("a2r1 : " + a2r1 + "<br>");
document.write("a2r2 : " + a2r2 + "<br>");
document.write("a2r3 : " + a2r3 + "<br>");
var a2r4 = add2(1, 2, 3, 4);
document.write("a2r4 : " + a2r4 + "<br>");//4번째 값은 그냥 버려짐
</script>
파라미터 값이 필요한것 이상으로 들어오면 그냥 버려짐

함수가 만들어지면 자동으로 arguments배열이 자동으로 생성됨
-> 들어오는 매개변수를 순차적으로 배열에 자동 저장하기때문에 오류가 안뜸!
<script type="text/javascript">
function add3() {
var i, sum = 0;
for (i = 0; i < arguments.length; i++) {
sum = sum + arguments[i];
}
return sum;
}
var a3r0 = add3();
var a3r1 = add3(1);
var a3r2 = add3(1, 2);
var a3r3 = add3(1, 2, 3, 4, 5, 6);
var a3r4 = add3(1, 2, 3, 4, 5, 6, 7, 8, 9);
document.write("a3r0 : " + a3r0 + "<br>");
document.write("a3r1 : " + a3r1 + "<br>");
document.write("a3r2 : " + a3r2 + "<br>");
document.write("a3r3 : " + a3r3 + "<br>");
document.write("a3r4 : " + a3r4 + "<br>");
</script>




